





Tiện ích


Cẩm nang

 Blog
Blog
 Tin tức tổng hợp
Tin tức tổng hợp
 Nguyên lý thị giác là gì? Các nguyên lý thị giác designer cần nằm lòng
Nguyên lý thị giác là gì? Các nguyên lý thị giác designer cần nằm lòng
Nguyên lý thị giác là một trong những mảng kiến thức nền tảng và quan trọng nhất đối với một người học tập và làm việc trong lĩnh vực thiết kế đồ họa. Thay vì quá chú trọng đến các phần mềm Illustrator, Photoshop, InDesign… thì nắm vững những kiến thức cơ bản nhất trong thiết kế đồ họa mới là con đường tự học đúng đắn. Vậy nguyên lý thị giác là gì và nguyên lý này có tầm quan trọng như thế nào trong thiết kế đồ họa? Tìm hiểu về nguyên lý thị giác trong bài viết sau đây.
MỤC LỤC
Nguyên lý thị giác là một tập hợp các quy tắc liên quan đến bố cục tổng thể và cách thể hiện các yếu tố trong một sản phẩm thiết kế đồ họa. Nguyên lý thị giác là một cơ sở giúp sản phẩm thiết kế đồ họa được đánh giá là đẹp và thuận mắt. Nguyên lý thị giác tạo ra khuôn khổ cho sự sáng tạo. Dù sáng tạo theo hình thức nào thì cuối cùng vẫn phải tuân theo nguyên ký thị giác.

Hiểu một cách đơn giản thì các yếu tố trong một sản phẩm thiết kế đồ họa cần phải được phân chia thành hai nhóm chính và phụ. Hay nói cách khác thì trong một sản phẩm thiết kế đồ họa luôn phải có một hay một vài yếu tố nổi bật hơn nhóm còn lại.
Phân cấp thông tin nhằm mục đích dẫn điều hướng thị giác của người xem. Những thông tin quan trọng sẽ được làm nổi bật lên và được người xem tiếp nhận trước tiên.
Màu sắc và kích thước là hai phương pháp cơ bản nhất để tạo ra sự phân cấp. Trong typography thì kiểu chữ, kích thước chữ và sức nặng của chữ là những cách để phân cấp thông tin.
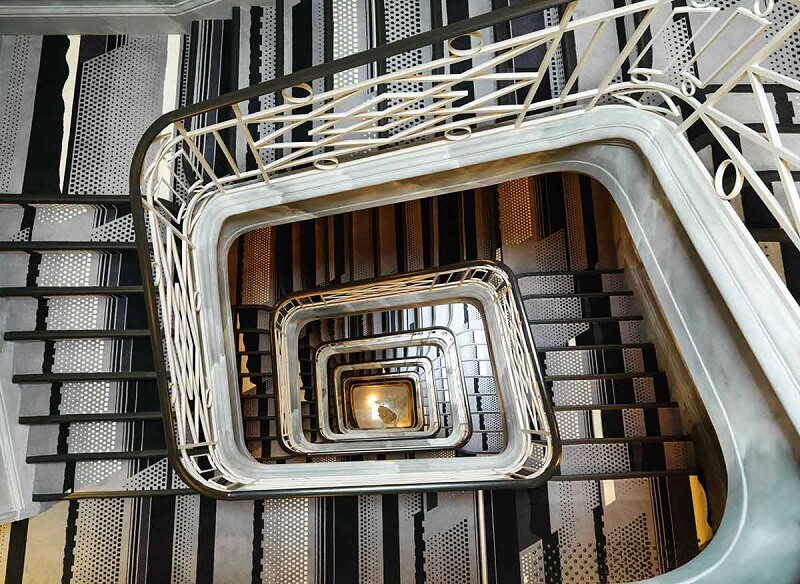
Các yếu tố trong một sản phẩm thiết kế cần được sắp xếp, kết hợp hoặc chia tỷ lệ sao cho cân đối. Sự cân bằng được áp dụng trên bố cục tổng thể, hình dạng, màu sắc, kiểu chữ…
.jpg)
Có 3 kiểu cân bằng đó là: Đối xứng, không đối xứng và cân bằng hướng tâm.
- Cân bằng đối xứng được thể hiện qua cách mà designer sắp xếp bố cục đối xứng giữa các yếu tố đồ họa nằm ở hai bên của trục trung tâm.
- Trong cân bằng không đối xứng, các yếu tố đồ họa không cần thiết phải ở vị trí đối diện nhau qua trục trung tâm. Tuy nhiên vẫn cần phải hài hòa về mặt tổng thể. Cân bằng không đối xứng được sử dụng để điều hướng thị giác người xem.
- Cân bằng hướng tâm đặt yếu tố quan trọng nhất ở trung tâm, những yếu tố còn lại được sắp xếp xung quanh tâm đó.
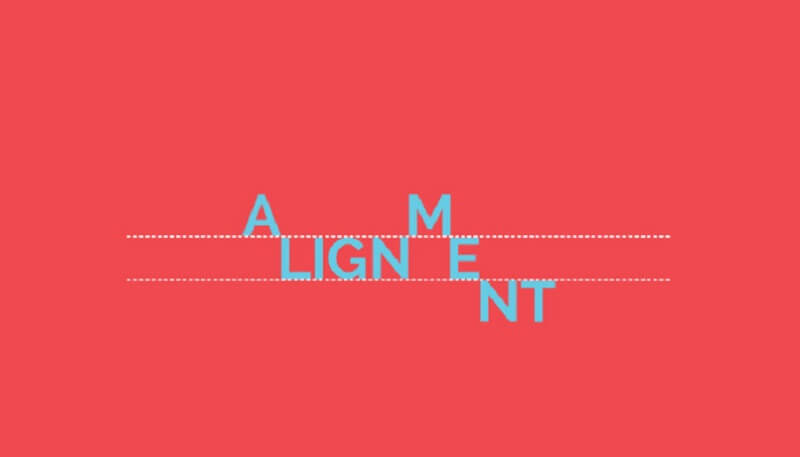
Trong thiết kế đồ họa, các yếu tố đồ họa và văn bản được sắp xếp theo một đường gióng vô hình nhằm tránh tạo ra sự lộn xộn và rối mắt. Căn lề trong thiết kế đồ họa cũng tương tự như căn lề khi gõ văn bản, bao gồm căn lề trái, căn lề phải, căn lề giữa và căn lề hai bên.
Chỉ một thành phần đồ họa bị lệch đi đã có thể phá vỡ sự hoàn hảo của tác phẩm, trừ trường hợp designer cố tính làm lệch đi để tạo ra hiệu ứng thị giác nào đó.

Trong một thiết kế đồ họa, thông tin chính cần truyền tải đến người xem cần phải được nhấn mạnh và làm nổi bật hẳn lên. Chẳng hạn, bạn thiết kế poster cho một sự kiện thì tên sự kiện, nội dung chính… là những yếu tố cần được nhấn mạnh để người xem tiếp nhận, có ấn tượng và ghi nhớ lâu hơn.
Nguyên lý nhấn mạnh được thể hiện qua cách mà designer khiến cho người xem phải tập trung vào thông tin chính mà họ muốn truyền tải. Điều chỉnh màu sắc, kích thước, không gian âm… là những kỹ thuật phổ biến nhất để nhấn mạnh một yếu tố đồ họa. Trước đó, bạn cần xác định được chính xác đối tượng cần nhấn mạnh.
Khoảng trống giữa các yếu tố đồ họa được gọi là không gian âm. Không gian âm góp phần giúp cho tác phẩm dễ nhìn hơn.
Không gian âm được chia thành 2 loại là Active White Space và Passive White Space. Active White Space được designer cố ý tạo ra nhằm tạo ra điểm nhấn nào đó. Passie White Space là khoảng trống tự nhiên giữa các yếu tố đồ họa, không nằm trong chủ ý tạo ra của designer.

Ngoài ra, không gian âm còn được phân chia thành Micro White Space và Macro White Space. Không gian âm có kích thước nhỏ được gọi là Micro White Space, trong khi đó những vùng không gian âm có kích thước lớn hơn được gọi là Macro White Space.
Designer sử dụng màu sắc, hình dáng, kích cỡ… để tạo ra sự khác biệt đáng kể giữa các yếu tố đồ họa. Sự khác biệt đó chính là sự tương phản. Nguyên lý thị giác tương phản được áp dụng khi muốn nhấn mạnh yếu tố đồ họa nào đó hoặc khiến cho tác phẩm trở nên thú vị hơn.
Nguyên lý thị giác tương phản cũng giúp cho tác phẩm thiết kế đồ họa dễ đọc hơn. Hơn nữa, sự tương phản giúp cho các yếu tố cần được nhấn mạnh sẽ trở nên nổi bật hơn và có thể được tiếp nhận nhanh chóng cho dù người xem ở khoảng cách khá xa.
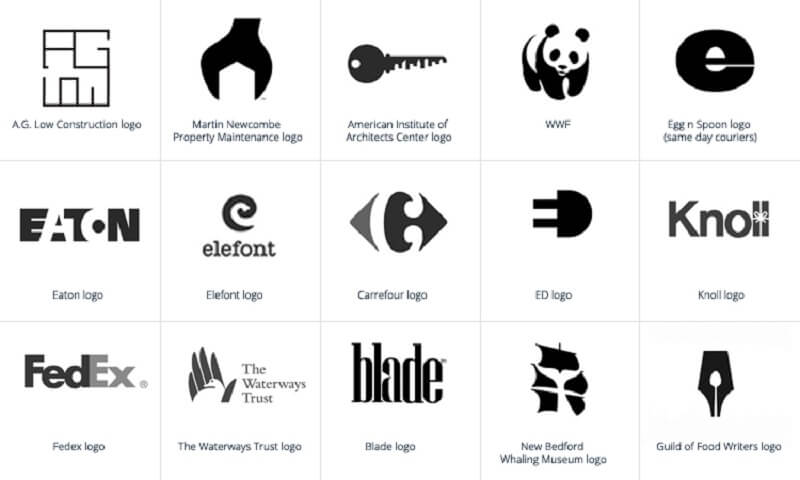
Lặp lại ở đây là cách mà designer sử dụng cùng một loại màu hoặc cùng một yếu tố đồ họa nhằm đảm bảo tính liên tục và nhất quán cho tác phẩm thiết kế đồ họa. Bên cạnh đó thì lặp lại chính là cách mà designer tạo ra nhịp điệu.

Hoa văn thiết kế, font chữ, màu sắc, biểu tượng là những yếu tố của thể áp dụng nguyên lý thị giác lặp lại.
Lặp lại cũng tạo ra sự nhất quán, từ đó tạo ra đặc trưng của tác phẩm và khiến nó dễ nhận biết hơn. Tuy vậy bạn cần phân biệt rõ lặp lại và trùng lặp ý tưởng nhé!
Các yếu tố nằm kề cận nhau trong một layout luôn có sự liên kết với nhau về mặt thông tin và ý tưởng mà designer muốn truyền tải. Nguyên tắc này có vẻ khá đơn giản khi bạn chỉ cần đặt các yếu tố ở cạnh nhau để ngụ ý rằng yếu tố A có liên quan đến yếu tố B.
Mặc dù vậy, đây lại là nguyên tắc rất hiệu quả khi bạn muốn truyền tải một khối thông tin đến người xem. Chẳng hạn như khi bạn đặt chú thích ở gần một hình ảnh để liên kết thông tin giữa chúng.
Nguyên lý này được áp dụng để dẫn dắt tầm mắt của người xem theo một đường dẫn cho trước. Nguyên lý này được thể hiện thông qua cách mà designer sắp xếp và bố trí các yếu tố đồ họa. Nguyên lý phân cấp, nguyên lý căn lề và nguyên lý lặp lại được ứng dụng để tạo ra hiệu quả thị giác chuyển động.

Nguyên lý thị giác chuyển động được áp dụng nhiều nhất trong thiết kế website nhằm điều hướng thao tác của người dùng theo ý của designer. Thiết kế tĩnh cũng sẽ trở nên thú vị hơn rất nhiều với nguyên lý thị giác chuyển động.
Trên đây bạn đọc đã tìm hiểu nguyên lý thị giác là gì và nội dung cụ thể của từng nguyên lý. Các nguyên lý thị giác giúp cho sản phẩm thiết kế đồ họa được hoàn thiện hơn. Bạn cần ghi nhớ và áp dụng những nguyên lý trong bài viết khi thiết kế đồ họa. Ngành đồ họa là một ngành sáng tạo, tuy nhiên mọi sự sáng tạo đều không thể phá vỡ khuôn khổ cao nhất.
Tester cần học những gì? Manual test cần học gì? Automation test cần học những gì? Trở thành tester cần có tố chất gì? Tìm hiểu chi tiết hơn về công việc của tester qua bài viết sau đây.
MỤC LỤC




Chia sẻ